Blogserie – Blogger vs. WordPress
Intro – WordPress oder Blogger?
Teil 1 – WordPress.com vs. WordPress.org
Teil 2 – Hosting und eigene Domäne
Teil 3 – Von Webspace zu WordPress
Teil 4 – Welcome To WordPress
Teil 5 -Plugins & Widgets
Teil 6 – Veränderungen in HTML / CSS
Teil 7 – Checkliste für den Blogumzug
WordPress.com vs. WordPress.org
– Intro –
– Eine kleine Serie für Ahnungslose wie mich –
Bereits vor dem kleinen Fauxpas (Verlust aus eigener Unvorsicht von all meinen Posts und Probleme beim Wiederimport) vor einigen Tagen wurde mir angeraten, mir eventuell eine eigene Domain und WordPress zuzulegen. – Die Möglichkeiten, es zu individualisieren seien deutlich höhe, die Daten seien sicherer aufgehoben, die Widgets seien umfangreicher und moderner, die Seitengestaltung vielseitiger, die Seite könne ohne Werbung oder Fremdbestimmung existieren… usw.
Andererseits schreibe ich jetzt seit 1 1/2 Jahren in Blogger, habe mich mit der Oberfläche angefreundet und auseinander gesetzt und kann dem simplen, puristischen Aufbau auch viel abgewinnen. Man kann – mit etwas Hintergrundwissen oder Neugier – auch dort allerlei anfangen (Headerposition verändern, Favicon machen, Schriften verändern, etc.). Schöne Tutorials dafür gibt es beispielsweise hier. Außerdem habe ich langsam auch tatsächlich eine kleine Leserschaft, über die ich mich sehr freue… jetzt umzuziehen wäre doch als reiße ich ein Haus ein, das halb fertig ist – oder?
Da ich aber von Natur aus neugierig bin und mir gerne Dinge ansehe, bevor ich sie bewerte, habe ich mich mit WordPress nun begonnen auseinander zu setzen und erstaunlich wenig dazu im Internet gefunden, wie so ein Wechsel gut über die Bühne gehen kann und was ein Domänendummy wie ich dazu überhaupt benötigt.
Da ich dachte, das geht doch bestimmt nicht nur mir so, trage ich die Erfahrungen der letzten Zeit einmal in einer Serie für den Blog zusammen. Am Ende der Serie und der gesammelten Erfahrungen werde ich mich entscheiden, ob ein Wechsel für mich in Frage kommt oder nicht und auch auf Euer Feedback und Eure Erfahrungen dazu freue ich mich. Ich schreibe darüber in einer Serie, weil ich bemerkt habe wie endlos lang dieser Artikel werden würde, wenn ich ihn nicht aufteile.
Folgende Teile wird die Serie (nach aktueller Planung) umfassen.
1.) WordPress.com vs. WordPress.org (Schnuppern vs. Ackern)
– „Na, gut… ich guck mir das mal an, wenn es sein muss.“ –
2.) Hosting und eigene Domäne
– „Braucht man das wirklich? Was ist das überhaupt? Das klingt so kompliziert…“ –
3.) Von Webspace zu WordPress
– „1Click Installation klingt ja einfach – aber wie geht das?“ –
4.) Willkommen in WordPress.org
– „Das sieht aber ganz anders aus!“ –
5.) Plugins
– „Widget, Gadget, Plugin, Tool… Blogpimping von Anfänger an Anfänger“ –
6.) HTML / CSS
– „Wenn ich HIER was verändere …mmh… dann… oh SCHEIßE… “ Trial & Error der Gestaltungsarbeit –
| Blogger | WordPress |
|---|---|
| Fazit: kostenlos, einfach, vielfältig und stressfrei |
Fazit: mehr Aufwand, mehr Professionalität, mehr Sicherheit und Eigentum |
| – Wenig Mittel und trotzdem gutes Ergebnis | – Professioneller Auftritt |
| – Mit HTML/CSS Kenntnissen in kl. Rahmen modifizierbar | – Mit HTML/CSS absolut veränderbar |
| – Eher weniger für wechselnde Gastautoren | – Auch nicht persönl. bek. Gastauroten kontrolliert modellierbar |
| – SEO mit etwas Mühe gut | – SEO direkt gut |
| – 100% kostenlos | – Nur in abgespeckter Version kostenlosEingriff in CSS kostet jährlich 30$ |
| – Daten in fremder Hand gesichert | – Daten können selbst gesichert werden |
| – Begrenzte Anzahl von Themes & Plugins | – Riesige Menge an Plugins und Themesin prof. Qualität |
| – AdSense einfach zu verwenden | – Ads ohne „Mittelsmann“ |
Der Einfachheit halber habe ich WordPress.com & WordPress.org in dieser Tabelle zusammen-geworfen. Eigentlich merkt man bei der Auseinandersetzung mit beiden aber sehr schnell, dass sie sehr unterschiedlich sind und diese kleine Tabelle dem nicht ganz gerecht wird.
Fazit:
Ich werde mir jetzt erst einmal WordPress und Blogger in der Gegenüberstellung ansehen und dann gut überlegen, ob ich die „Seiten“ wechseln werde. Was sind Eure Erfahrungen? Habt Ihr selbst so einen Wechsel hinter Euch – Empfehlung oder dringendes Abraten?
Aktuell ist meine eigenen Domäne noch mein Kinderspielplatz, auf dem ich viel HTML/CSS ausprobiere und mir versuche alles so zu gestalten wie ich mir das vorstelle. Außerdem sind die Formatierungen ganz furchtbar teilweise übernommen worden und verunstalten die Artikel leicht.
Bei Interesse kann ich die Adresse aber gerne angeben (falls Ihr sie nicht ohnehin erratet) – ich werde beide Blogs jetzt erst einmal parallel führen, um die Stärken und Schwächen beider Systeme kennen zu lernen, habe den WordPressblog allerdings bewusst nicht in Suchmaschinen listen lassen – zwei identische Blogs müssen ja nicht unbedingt sein.
WordPress.com vs. WordPress.org
– Teil 1 –
„Schnuppern vs. Ackern“
WordPress.com
a) Ich habe mir erstmal unter dem kostenlosen WordPress.com alles angesehen und probehalber den Blassen Schimmer dorthin überführt (das war übrigens sehr einfach. Alle Posts konnten problemlos importiert werden). Dafür gibt es sogar extra Plugins. ALLERDINGS waren die Formatierungen irgendwie teilweise zerschossen – Absätze unterschieden sich im Zeilenabstand, Zitate waren im Gegensatz zum normalen Text riesig… Aber immerhin.
Alles nett so weit – ein wenig unübersichtlich zuerst und man stöbert so durch die Themes und da setzte auch die erste Irritation ein, als ich sah wie viele Themes dort für 45-100 Dollar verkauft werden. „Kostenlos“ stelle ich mir deutlich weniger napping-artig vor…. Ich hatte das Gefühl, durch das „kostenlos“ geködert worden zu sein. Aber es gibt immer noch genug kostenlose Themes, also Schwamm drüber und ein schönes habe ich mir dann auch gefunden. Klick Vorschau, Klick aktivieren. Fertig.
Das Gefühl der Irritation wiederholte sich jedoch, als ich die Größe der Überschrift und die Schriftart des Headers verändern wollte… das kostet nämlich 30 Dollar pro Jahr als Custom Design Addon (Schriften, CSS, etc.). Freundlicherweise steht noch darunter 0,08 Dollar pro Tag, was ich eher als manipulativ wahrnehme statt als Beweis für das günstige Angebot. Natürlich klingt 0,08 Dollar niedrig! Dennoch sind es 30 Dollar mehr als ich bei dem „wirklich“ kostenlosen Blogger ausgeben würde, nur um die Größe einer Überschrift zu verändern.
| Blogger: Auszug aus dem Vorlagendesigner und Menge an Einstellungsmöglichkeiten |
| WordPress.org: 30$ für Modifikationsmöglichkeiten |
Dennoch: ich habe mich mit dem Dashboard, der Bedienung und den Themen vertraut gemacht und dafür war das bisher sehr gut und ich habe auch mit den Mitteln, die aktuell zur Verfügung stehen, einen schönen Auftritt, der trotz der Einschränkungen „meine Markenzeichen“ trägt, erstellen können.
|
|
|
Der blasse Schimmer bei WordPress.com |
WordPress.org
b) Dann habe ich (nach Maulen über die geringen Möglichkeiten bei wordpress und Korrektur von anderen) herausgefunden, dass es auch WordPress.org gibt. Das ist kostenlos, aber dafür ist eigenes Hosting notwendig und ein paar technische Kenntnisse, um zu den gewünschten Ergebnissen zu kommen.
Das hat mich erst einmal überfordert… Ich hatte mich in Blogger zwar ein wenig vertraut gemacht mit rudimentären HTML oder CSS – Kenntnissen (man sucht sich einfach zusammen, was man so gebrauchen kann) – aber… ein fttp client? mmh… Um WordPress.org auszuprobieren, benötigt man also eine eigene Domäne und einen Hosting-Anbieter… Aber dann kann man viel, viel mehr verändern und nutzen? Dann sind Daten gesichert und alles ist meins (Hat gerade wer im Hintergrund ganz spooky „Mein SCHAAAATZ!“ gesagt? umschau).
Fazit:
Jetzt stand ich also vor der Wahl… WordPress.com gegen Blogger tauschen? Da hatte ich das Gefühl, nicht viel zu gewinnen. Auf den ersten Blick sah die Seite zwar toll aus (sieht man vllt. am Bild oben – mir gefiel es jedenfalls), aber ich mochte dieses kommerzielle „Für NUR 30$ pro Jahr dürfen Sie auch die Überschrift bestimmen!“… äh… ja… Nein.
Für WordPress.com würde ich Blogger nicht tauschen. Vielleicht hat es die richtige Wahl, wenn man damit direkt anfängt zu arbeiten und an sich wenig Arbeit in die optischen Rahmenbedingungen hineinstecken möchte. Es funktioniert ja alles und ist gut aufeinander abgespielt. Es sind einige Widgets vorinstalliert, aber neue kann man dort wohl nicht manuell hinzufügen. – Gegen Blogger hat es für mich aber zum Umsteigen nicht genug Vorteile und es gibt schon etwas in mir, das nicht nur brav ein hübsches Theme nutzen will ohne es auch individualisieren zu können.
Also…. Nein zu WordPress.com.
Aber WordPress.org könnte interessant sein. Dafür braucht es nun aber eigenes Hosting und eigene Domäne… dazu dann mehr im nächsten Teil der kleine Serie „WordPress oder Blogger“.
Hosting und eigene Domäne
– Teil 2-
„Braucht man das wirklich? Was ist das überhaupt? Das klingt so kompliziert…“ –
Hosten? Bitte was?! Wie macht man das? Und dann? Und wenn ich was falsch mache? Oiweh!
– Ach, was soll’s – ich habe Freude an meinem Blog, ich würde ihn gerne ausbauen und es macht mir gerade Spaß, mir auch die technischen Dinge beizubringen. (Wer hier Ideen und Kenntnisse über schöne Tutorials hat – bitte dringend verlinken – aktuell habe ich hauptsächlich Motivation statt Wissen).
Adressende.de / .com
Erst einmal sollte man sich klar sein, ob man eine Domäne (die Internetadresse) benötigt, die auf .de endet oder es ein .com ebenfalls tun würde. Wenn ich bedenke, dass Blogger ohnehin auf blogspot.com endet, finde ich es tatsächlich irrelevant. Dafür müssen die Blogs selbst ja auch nicht englischsprachig sein, aber wer sowieso auf englisch schreiben und international Leser erreichen wollen würde, wäre durchaus gut mit einer .com Adresse bedient.
Grundvoraussetzungen
Ausgehend von dieser Überlegung gilt es nun, sich Anbieter anzusehen und dabei folgende Bereiche zu berücksichtigen:
– Adressenendung .de / .com
– Speicherplatz (unter 2.000 MB würde ich keinen Blog starten… die Bilder, die stetig hinzukommen füllen dies früher oder später)
– 1-Klick Installation von WordPress (nicht notwendig – aber hilfreich!)
– Traffic Flatrate
– Support
Hostinganbieter
Dabei möchte ich darauf hinweisen, dass ich nur Informationen zusammentrage und leider (bis auf meinen aktuellen Provider, zu dem ich noch etwas sagen werde) keine Erfahrungen mit den Anbietern gemacht habe. Wichtig ist auch: Nicht jeder Hostinganbieter bringt die Voraussetzungen von WordPress.org mit.
Deutschsprachige Anbieter:
(Natürlich gibt es noch umfangreichere Pakete von jedem Anbieter. Hier erstmal die Minimalpassungen)
Goneo.de (5 Domänen, 2GB, 1Klick-Installation, 3,45 Euro)
Hosteurope (5GB Speicher für 4,99 Euro. 1Klick-Installation. Hier ist ein sehr guter Erfahrungsbericht)
All-inkl.com (1 Domäne, 10GB Speicher für 4,95 Euro/Monat – aber keine 1Klick Installation von WordPress. Hier aber eine Anleitung)
Hier gibt es eine kleine Zusammenstellung deutscher Anbieter.
Englischsprachige Anbieter:
bluehost Der von WordPress.com empfohlene Hosting-Service. Unlimitierter Speicher, 1 Domäne, 1Klick Installation, aktuell 4,50Euro (5,95$)/Monat
hostgator 1 Domäne, Unlimitierter Speicher, 1-Klick Installation, 3 Euro /Monat (bei 24 Monaten Laufzeit)
Hier gibt es englischsprachige Empfehlungen von WordPress.com selbst.
Ich habe mich also umgesehen nach Hosting-Anbietern in dem festen Glauben, dass das weniger kompliziert sein wird, als ich denke – schließlich haben ganz andere eigene Domänen… Diesen Artikel fand ich sehr hilfreich, habe allerdings auch weiter geschaut und hätte mich fast bei Hostgator (US) für 3 Euro (3,96 $) abgeschlossen – allerdings beträgt die Vertragslaufzeit für den Preis 24 Monate und ich wollte erst einmal nur ein Jahr eingehen. Einrichtungsgebühren kommen bei manchen Anbietern hinzu – bei anderen nicht.
Meine Hosting – Entscheidung
Also fiel meine Wahl auf www.goneo.de. Der Grund war der Preis und der Inhalt des Homepage Profi Paketes für 3,45 Euro im Monat und das Angebot, die ersten drei Monate kostenlos (Einrichtungsgebühr 8,95 Euro) zu erhalten.
Allerdings begannen Goneo und ich direkt mit leichten Problemen. Nichts weltbewegendes… aber nach meiner Bestellung folgte absolut keine Reaktion. Nach einem Tag schrieb ich eine Mail an den Support, wie lange die Freischaltung im Regelfall dauere. Keine Antwort. Drei Tage später schrieb ich in Twitter eine Nachricht UND eine Mail Keine Reaktion. Nach 1 Woche Geduld (ich wusste ja nicht wie lange die Bearbeitungen in der Regel benötigen und mahnte mich also einfach zu Gelassenheit) rief ich bei der kostenpflichten Hotline (14 Cent/Min aus Festnetz) an. – Dort teilte man mir mit, dass die Freischaltung normalerweise am gleichen Tag stattfindet – dass meine Emailadresse allerdings irritiert habe, weil mein Name nicht daraus erkennbar sei. Man habe versucht, mich anzurufen, aber nicht erreicht (meinem Anrufbeantworter traute man wohl auch nicht…) und entschuldige sich im wahrsten Sinne des Wortes auf meine Kosten. Naja… dass auf meine Mails gar nicht reagiert wurde bei einer so simplen Anfrage macht mir etwas Angst, wenn es jemals Probleme gibt… Aber innerhalb 1h hatte ich die Zugangsdaten dann endlich und es konnte losgehen.
Fazit:
Das Finden eines passenden Hostinganbieters war gar nicht so schwer. Also keine Panik.
Ist Euch die Anzahl der Domänen wichtig?
Ist Euch die Endung wichtig? (.de / .com – oder andere)
Nehmt für einen Blog mindestens 2GB Speicher – eher mehr.
Kennt Ihr Euch gut mit Computern/ Internet aus? Dann braucht es vllt. keine 1-Klick- Installation. Ich war allerdings froh darum. Die Installation war wirklich einfach (dazu mehr im nächsten Teil)
Wie viel wollt Ihr ausgeben? (Zwischen 3 und 10 Euro im Monat liegen etwa die Angebote in diesem Paketbereich)
Aussichten:
Je nachdem wie es in den nächsten Monaten mit Goneo weiter geht, könnte ich mir überlegen zu wechseln, mein einziges Problem dann: ich sollte einen Anbieter wählen, der auch .de Adressen anbietet, denn auch DAS nach einem Jahr zu ändern nach dem Umzug, der wahrscheinlich in ein bis zwei Wochen vollständig stattfinden wird, ist absurd. Als Vorteil von Goneo sehe ich die 5 Domänen, falls man evtl. ohnehin beruflich oder Privat noch eine eigene Seite aufziehen möchte, ist diese – anders als in den meisten anderen Paketen – dadurch enthalten – muss sich allerdings den Speicherplatz natürlich mit dem Blog teilen… Das größere Paket von Goneo kostet für 5GB 9,95 Euro, was mir deutlich zu viel ist. Mal sehen, was innerhalb des nächsten Jahres passiert.
Von Webspace zu WordPress – 1 Klick Installation (Goneo)
– Teil 3-
„1 Klick… na, ich zähl mal…eins… zwei… ….“
Ich werde in diesem Teil der Blogserie „Blogger vs WordPress“ exemplarisch am Hostinganbieter Goneo die Schritte zur Installation dokumentieren. Es gibt mehrere Hostinganbieter, die eine 1Klick-Installation anbieten und damit eine Einfachheit der Installation suggerieren, die ich – als Neuling – beruhigend fand.
Hier hatte ich ein (bis auf einen Fehler, den ich unten aus eigenen Erfahrungen korrigiere) hilfreiches Video gefunden
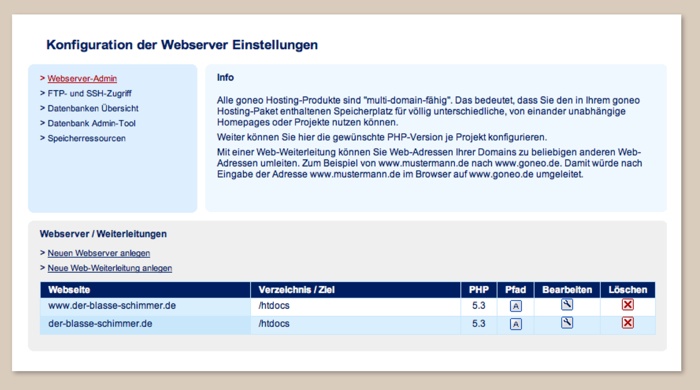
a) Einloggen über das Kundencenter
b) Zu allererst muss eine Emailadresse erstellt werden (komische Reihenfolge – ist aber so) Kategorie „Email“ > die spezifische Domäne auswählen (kleines Werkzeug rechts neben dem Namen)> „Neues Konto anlegen“ und dann Name und Passwort vergeben – alles andere kann belassen werden wie es ist.
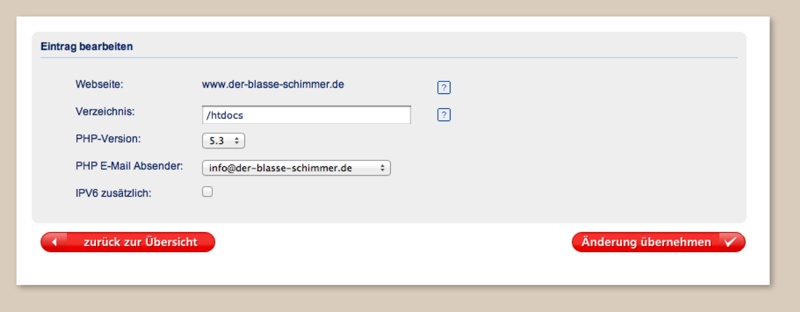
c) Was im Video gefehlt hat: Ihr müsst unter „Webserver“ die Webseite mit der erstellen Emailadresse verbinden! Erst dann kann der clickStart abgeschlossen werden.
Auf das Werkzeug neben dem Domänennamen klicken:

Dort den PHP Email Absender aus dem Dropdownmenu (hier ist die erstellte Emailadresse aufgeführt) wählen und bestätigen.
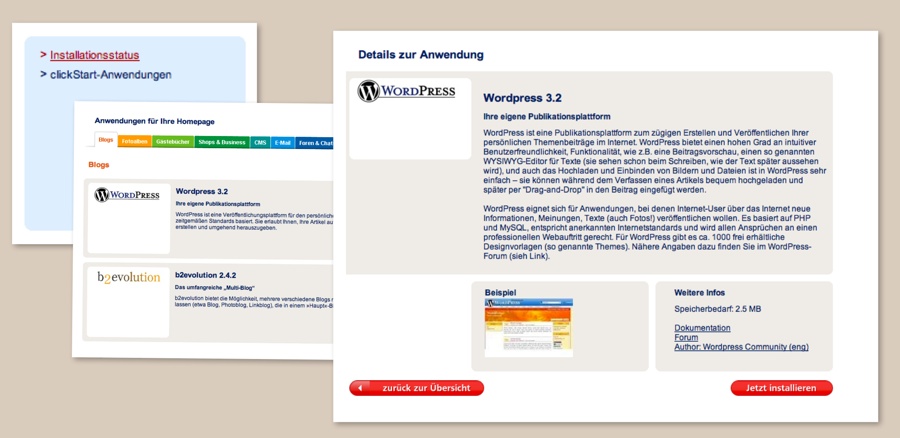
d) Unter „clickStart“ wordpress installieren – und zwar in das Root Verzeichnis (Sonst ist die URL Eures Blogs immer http://www.Blogname.de/wordpress)
e) Ihr erhaltet direkt eine Mail an Eure Admin-Emailadresse mit URL und Zugangsdaten für Euren WordPress.org – Blog (Dashboard) und einem Link zur WordPress.org Dokumentation (hilfreich!)
Die Installation war tatsächlich einfach, obwohl ich ohne die Video-Anleitung wahrscheinlich schon etwas hilfloser gewesen wäre. Für jemanden, dem Computer und Technik eher Angst bereiten, wäre es eventuell mit den Einstellungsoptionen und unbekannten Termini etwas abschreckend.
Fazit:
Diese Installation als einen Klick zu bezeichnen, halte ich für etwas übertrieben und sooo simpel waren manche Einstellungsmöglichkeiten für absolute Newbies auch nicht. Es war aber auch nicht wirklich schwer und ich kann die 1 Klick Installation nicht mit der normalen vergleichen und weiß nicht, ob dabei komplexe Einstellungen notwendig sind. Ich kann jedenfalls nur empfehlen, sich einen Hostinganbieter mit 1Klick-Installation auszusuchen, da ich denke, dass es die ersten Berührungsängste doch deutlich reduziert und man schnell zur Arbeit und Freude am eigenen Blog kommt.
Welcome to WordPress.org
– Teil 4 –
„Du gehörst ganz allein mir!“
Nach dem Klicken des Links in der Anmeldemail (s. Ende Teil 3) wurde ich direkt zum Dashboard geleitet und WordPress hat ganz brav und unkompliziert gemeldet, es wolle ein Update. Mir blieb nur zu bestätige. Es ging alles wie von selbst und meine ersten Berührungsängste wurden dabei absolut beruhigt.
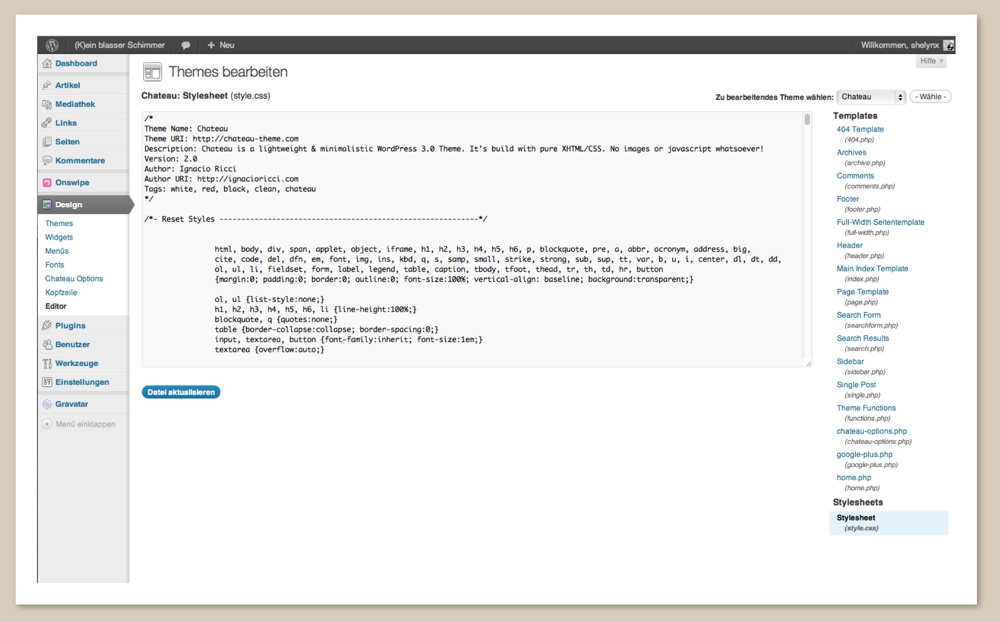
Dann begann ich, mich auf der Oberfläche umzusehen. Ein wenig anders als WordPress.com sieht es schon aus. Es gibt insgesamt etwas weniger Menüpunkte und wie man bei „Design“ (unten rechts) sehen kann, kann man direkt den Editor aufrufen und dort per HTML und CSS selbst Veränderungen an den Themes vornehmen. (Dazu später mehr)
|
|
|
links: Dashboard Menu // rechts: Design-Untermenu |
a) Einstellungen
Erstmal unter Allgemein Blogtitel und „Slogan“ eintragen sowie alle weiteren Einstellungen (Privatsphäre, Diskussion, etc) machen.
b) Themes und Optik
Jetzt ist Herumspielen angesagt!
Unter Design > Themes sind zwei kostenlose Themen bereits vorinstalliert (Twenty Eleven und Twenty Ten), die auch durchaus beide schön und schlicht sind. Aus meiner bisherigen Schnupperarbeit am kostenlosen WordPress.com hatte ich mich in ein anderes Theme verliebt, dass DORT kostenlos gewesen war – bei Wordpress.org allerdings nicht. Ich konnte es aber beim Hersteller für 1,99 $ erstehen, herunterladen und völlig problemlos installieren. Dabei gibt es zwei Wege:
1) über einen FTP-Client (ich nutze Filezilla) das Theme in „public_html/wordpress/wp-content/themes“ kopieren.
Unter Design>Themes müsste es dann sofort auftauchen, kann per Vorschau ausprobiert werden oder aktiviert.
2) Unter Design>Themes>Themes installieren>nach einem Stichwort suchen oder einfach ohne Eingabe auf Suchen drücken und… umsehen, Vorschau und aktivieren bei Gefallen!
Dann kam der erste Schreck! Hej!… Da kann man innerhalb des schönen Dashboards viel weniger an meinem ausgesuchten Theme verändern als in der kostenlosen WordPress.com Version!(Das mag bei anderen Themes anders sein) – Ich dachte, das kann ja wohl nicht wahr sein… habe tief durchgeatmet – und mir während der Blog noch so schön leer war und ich nichts kaputt machen konnte, im Design>Editor mal das Stylesheet angesehen und erstmal begonnen nach „background“ zu suchen und da die Farbe (Bsp: #daccbe) einzustellen… so habe ich mich dann durch alles hindurch getastet – immer eine Kleinigkeit verändert – in einem anderen Fenster den Blog aktualisiert und geguckt, was das ausgelöst hat und über viel Trial & Error mich die letzten zwei Tage zu der Optik getastet, die ich haben wollte. (Übrigens: wenn sich mal NICHTS verändert nach einer Änderung im Stylesheet: Cache leeren) – Es ist noch nicht alles gut – aber wer Lust hat, mal zu schauen:
c) Plugins
Die Installation von Plugins funktioniert ähnlich wie Themes:
1) per ftp-Client in den „public_html/wordpress/wp-content/plugins“ Ordner hochladen und dann unter Plugins (Dashboard) aktivieren – DANN erst sind sie unter „Widgets“ auch wirklich da und verwendbar. Ihre bedienbaren Oberflächen (nicht alle haben welche) finden sich teilweise im Dashboardmenü eingebettet oder in den jeweiligen Funktionen, die sie modifizieren oder ergänzen.
2) per >Plugins>Installieren>Plugin suchen – Installieren – aktivieren (evt. Widgets)
Ich fand die Suche als Neuling teilweise etwas mühevoll und habe keine Ahnung, ob ich vermeintlich „wichtiges“ außer Acht gelassen habe, aber mir war wichtig:
– ein Archiv
– ein Über mich
– „Aktuelles“
– eine Kategoriewolke & eine Schlüsselwortwolke
– Instagram (über Snapwidget gelöst)
– Etwas, über das ich mehr Formatierungsoptionen beim Schreiben von Posts habe (Ultimate TinyMCE)
Probleme:
Innen hui, außen pfui!
Der Import der Bloggerposts (über ein Plugin „Blogger Importer“) hat die Inhalte zwar übertragen, aber die Formatierungen sind optisch ist es haarsträubend und vor jedem Titel und ersten Wort ist ein „>“ eingefügt… – Zumindest die neueren oder beliebteren Posts habe ich überarbeitet.
Wichtiges „Ungewohntes“ zum Post verfassen:
– Bilder lassen sich sehr angenehm per Drag & Drop auf das Medienfenster ziehen, statt die Datei in den Verzeichnissen suchen zu müssen
– Wenn ich im Post-Editor Enter drücke, wird der Abstand zur nächsten Zeile zu groß. Das ist zwar schön für klar getrennte Absätze – aber das will man nicht immer. Wenn man möchte, dass der Zeilenabstand normal bleibt trotz Entertaste, dann haltet gleichzeitig SHIFT und ENTER gedrückt – so habt Ihr das ein wenig mehr in der Hand.
– In der Mediathek werden alle hochgeladenen Medieninhalte gespeichert und sind verwaltbar. Sehr praktisch!
– Kategorien UND Schlagworte? Der Unterschied besteht darin, dass Kategorien auf einer abstrakteren, höheren Ebene funktionieren, also eher eine Art Oberkategorie meinen, während man bei Schlagworten passende Details als Ergänzungen hinzufügen kann. Es gibt auch Plugins, um Tags in Schlagworte oder Schlagworte in Tags umzuwandeln, ohne das alles per Hand tun zu müssen. Ich habe alle Allgemeinen Begriffe in den Kategorien gelassen und noch in High-End und Low Budget unterschieden, führe aber die Marken beispielsweise als Schlagwörter auf, um die Übersichtlichkeit der Kategorien zu erhalten.
– Jeder Post kann ein Artikelbild haben, durch den das Headerbild dann auch ersetzt wird.
Fazit:
Es war etwas Umgewöhnung, mich an die komplex wirkende Oberfläche zu gewöhnen und mir die passenden Plugins zu besorgen, die mir helfen und mich nicht weiter verwirren sollten. Die Ladezeiten des Editors (Wechsel HTML und Rich Text beispielsweise) sind länger als bei Blogger. Zusammen mit Ultimate TinyMCE ist die Bearbeitung des Textes im Post sehr angenehm. Natürlich erhöht aber auch diese zusätzliche Arbeitsfläche wahrscheinlich die Ladezeit. Wert ist sie es mir allerdings.
In der Artikelübersicht kann man Filter aktivieren, um auch nur Entwürfe oder nur Veröffentlichtes anzeigen zu lassen, was den Überblick (gerade bei der Führung mehrerer Entwürfe) erleichtert.
Es gibt eine Vielzahl von Plugins für WordPress.org. Man könnte sich darin verlieren und am Ende mit mehr herauskommen als man sich vorgenommen hatte. Es gibt für alles mögliche Plugins:
– für die Arbeit und Verwaltung im Dashboard selbst
– für Google SEO Optimierungen
– Für Einbindung von Bildern
– Für die Arbeit mit Texten
– für nette Widgets an den Seitenleisten.
– Kontaktformulare
usw…
Erst einmal lohnt es sich eventuell die „Most Popular“ durchzustöbern. Danach habe ich bei der Arbeit mit WordPress selbst bemerkt, was mir fehlt und danach gegoogelt. Insbesondere Textformatierung ist mir wichtig, um die Artikel gestalten zu können.
Plugins installieren
Es gibt zwei Möglichkeiten, Plugins zu installieren:
1) manuell
– über die Pluginseite downloaden
– dann über einen FTP-Client in folgendes Verzeichnis kopieren /htdocs/wp-content/plugins
– Im Dashboard > Plugins > Das jeweilige Plugin müsste in der Liste erscheinen und auf „aktivieren“ drücken
2) im Dashboard
– Plugins > Installieren>In der Suche den Namen eingeben>Jetzt installieren
– Im Dashboard > Plugins > Das jeweilige Plugin müsste in der Liste erscheinen und auf „aktivieren“ drücken
Plugins Einstellungen
Die Einstellungsmöglichkeiten der Plugins werden meist unter der passenden Kategorie im Dashboard angezeigt. Häufig unter „Einstellungen“, manche fügen sich thematisch den passenden Bereichen zu (Bsp. Fonts in Design).
Andere finden sich einfach direkt unter Widgets und sind über Drag & Drop direkt einsetzbar.
Plugins deaktivieren / löschen
Plugins können simpel unter dem Dashboard Menü „Plugins“ Deaktiviert und auch gelöscht werden.
Folgende Plugins habe ich erst einmal ausgewählt
Schriftbild & Artikelschreiben:
GFontr
Einfaches Installieren von Google WebFonts.
Supreme Google Webfonts
Fügt 291 Google webfonts in einem schönen Dropdown-Menü im visuellen Post-Editor hinzu – so kann man eine Vielzahl von Schriftarten verwenden.
Title Colors
In jedem Artikel kann man die Farbe des Titelnamens selbst bestimmen
Ultimate TinyMCE
An diesem habe ich am meisten Freude. Im Editor fügt es (individuell zuschaltbar) eine Vielzahl an Formatierungsmöglichkeiten hinzu. So macht Schreiben Spaß.
Optik:
Onswipe
Wunderschöne Layouts für iPad Benutzer
Related Posts Thumbnails
Ähnliche Artikel werden mit Thumbnails (NUR, wenn die Bilddateien in der Mediathek vorliegen, nicht bei URL eingebundenen Bildern) unter den Artikeln angezeigt.
WordPress Popular Posts
Beliebte Artikel können angezeigt werden. Was „beliebt“ dabei heißt, kann man selbst einstellen; Zahl der Kommentare, Gesamtklicks über die Woche oder Durchchnittsklicks am Tag.
Verwaltung:
pageMash
Blogseiten organisieren, sichtbar oder unsichtbar schalten.
WP Smush.it
Für jeden mit eigenem und begrenztem Webspace vllt. etwas interessantes. Bilder fressen Platz. WP Smush.it verkleinert die Dateigröße der Bilder und optimiert damit ein wenig den Speicherplatzverbrauch.
Social
Social Media Widget
Sehr schön und einfach gestaltete Möglichkeit, Social Media Buttons (verschiedene Designs angeboten + eigene möglich) einzubinden.
SEO
Google XML Sitemaps
Generiert spezielle XML Sitemaps, die Suchmaschinen darin unterstützen, den Blog zu finden
Veränderungen mit HTML / CSS
– Teil 6 –
– “Wenn ich HIER was verändere …mmh… dann… oh SCHEIßE… ”
Trial & Error der Gestaltungsarbeit –
Dies erst einmal voran: ich habe keine Ahnung von Programmiersprachen, Programmieren oder HTML / CSS. Ich schreibe diesen Artikel eher gezielt, um Berührungsängste mit dem Stylesheet zu reduzieren und um zu zeigen, dass man auch ohne große Kenntnisse hier und da Dinge verändern kann. Ich beschäftige mich erst seit etwa zwei Wochen hin und wieder mit dem Thema und bin mir sicher, HTML/CSS Kenner würden vieles anders beschreiben oder über meine Erklärungen schmunzeln.
Aber auch, wenn ich an meine Grenzen stoße und das folgende erst einmal völlig rudimentäres Basiswissen ist jetzt erstmal auf zu den ersten Newbie-Wordpress-Stylesheet-Schritten für Ahnungslose wie mich und dem notwendigen Hinweis: hier geht es erst einmal um grobe, kleine Eingriffe (Farben, Schriften, Abstände) eines bestehenden Themes – dies ist ein Artikel von einer Ahnungslosen an Ahnungslose.
Der Editor
Im Dashboard unter Design findet sich der Editor. Zwar gibt es bei manchen Themes auch kleinere Einstellungsmöglichkeiten unter Design>“Theme“ Options oder Design>“Theme“ Kopfzeile, bei dem von mir ausgewählten waren sie jedoch sehr eingeschränkt. – Übrigens leider DEUTLICH eingeschränkter als in der kostenlosen Version bei wordpress.com, was mich dazu zwang, tief Luft zu holen und mir den Editor genauer anzusehen, als mir lieb gewesen ist.
Grundlage:
1) Such Dir ein Theme aus, das Dir als Basis gefällt
2) Sichere insbesondere das style.css Deines Themes (/htdocs/wp-content/themes/“Themename“/style.css (Ich sichere immer alle Ordner) über einen ftp-Client auf Deiner Festplatte (!!!)
3) Dashboard>Editor>Stylesheet
und los geht’s!
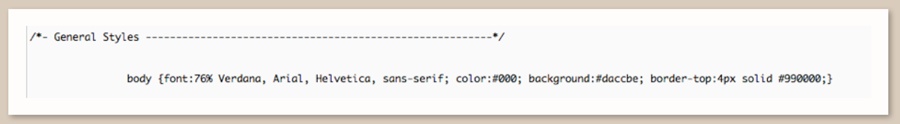
An diesem Punkt keine Panik. Das Stylesheet (style.css) wird der Arbeitsbereich sein, in dem Ihr Euch bewegt. Hier sind alle Rahmenbedingungen festgelegt, die das Kochrezept Eures Blogs betreffen.
Meistens – aber wahrscheinlich nicht immer – je nach Autor – wird das Stylesheet gut geordnet und mit Überschriften versehen sein. Schaut Euch durch und verschafft Euch einen Überblick und ein Verständnis von der Struktur.
- General Styles (body, links, etc.)
- Header (menu, Blog name & tagline, Header Image)
- Main Section (Content (u.a. Posts, Comments, Respond, Sidebar, Page Navigation))
- Footer
Erste tapsige Schritte:
Ich rate nach jeder Veränderung (Datei aktualisieren) sofort zu schauen, ob und was sich wie gewünscht (oder nicht) verändert hat, indem ein zweites Fenster geöffnet ist, bei dem Ihr einfach Euren Blog neu aufrufen könnt. Merkt Euch, was Ihr verändert habt, damit Ihr es im Notfall rückgängig machen könnt! – Manchmal scheint sich nichts zu verändern. Dann solltet Ihr den Cache des Browsers leeren. Manchmal gibt es aber auch „übergordnete“ Anweisungen in anderen Teilen des Themes, die eine höhere Priorität haben und daher Eure Veränderungen nicht übernommen werden. (Das sind wohl häufig die Themenoptionen, die Ihr per Hand unter Design>Themenoptionen verändern könnt!)
Hintergrundfarbe verändern:
Sucht am besten mit STRG-F / cmd -F auf der Seite nach „background“ – sobald ihr etwas seht, das so oder ähnlich aussieht, habt ihr es gefunden. Es gibt unterschiedliche „Backgrounds“ auf Eurer Seite. Manchmal sind bestimmte Felder mit einem Background unterlegt – aber in diesem Fall „body“ ist der gesamte Blog gemeint.

Hier könnt Ihr einfach bei background:#ffffff die Farbe einsetzen, die Ihr mögt. Jede Farbe hat einen eigenen Farbcode. Ich habe den Farbcode, den ich wollte einfach über mein Grafikprogramm (Pixelmator – geht aber mit jedem anderen auch) herausgefunden. Mit dem Pipettenwerkzeug Eurer Bildbearbeitung könnt Ihr ganz einfach jeden Farbton Eurer Wahl herausziehen, um genau den richtigen Ton zu treffen. Hier sind ein paar Beispiele zu Farbcodes.
Gut sich zu merken: alle FARBEN sind an diesem Zeichen # zu erkennen… der Code, der sich anschließt definiert die genaue Farbe. Das gilt auch für Linien und Schriftfarben.
Header verändern
Sucht mit STRG-F / CMD-F „Header“ – je nach Theme wird es unterschiedlich sein, was schon da ist… Menu, Submenu, Suchfeld, Headerbild…
Was ich oben zu Farben sagte, gilt hier auch. Wenn irgendwo ein # steht, ist es eine Farbe. Wenn „Font“ in irgendeiner Form davor steht, ist eine Schriftfarbe gemeint – also probiert ruhig auch damit im Header herum .
float: (left, right, none) gibt den Textumfluss an. Bei „left“ steht das Element links und wird rechts davon von nachfolgenden Elementen umflossen.
padding den Abstand zw. Inhalt und Rändern (Hier ist ganz toll anschaulich gezeigt, was es bedeutet, wenn da 1,2,3 oder 4 Parameter stehen)
margin-right ist auch ein Abstandswert gibt es links, rechts, oben unten
Border-bottom (top, right, left) ist immer eine Randlinie, bei solid #ffffff ist ein weißer, durchgängiger Rand gemeint, usw. dotted #daccbe wäre gepunktet. Wenn Euch eine stört, könnt ihr entweder die Anweisungen löschen, was ich etwas sicherer finde, ist jedoch, die Farbe einfach mit dem Code der eigenen Hintergrundfarbe ersetzen – dann sind sie „unsichtbar“ – aber im Stylesheet ist noch alles nachvollziehbar)
Hover meint immer das Verhalten, wenn der Cursor darüber fährt (#menu li li a:hover {color:#ffffff; text-decoration:underline;} – würde heißen, Die Schrift wird weiß und unterstrichen werden (s. Links und Verhalten unten).
Breiten verändern
Sucht mit STRG-F / CMD-F nach „width“ und schaut euch mal an, was überhaupt alles „Breiten“ hat.
Hier habe ich viel herum probiert, weil alles sofort Auswirkungen auf anders hat… also Geduld hier haben. Die Breite von „Content“ meint die Breit des Blogteils (also ohne Sidebar). .page .postEntry {width:800px;} meint die Breite des Hauptteils von zusätzlichen Seiten.
/*- The post’s text -*/
.postEntry {float:right; width:650px; padding:15px 20px 60px 0;} gibt die Merkmale für den reinen Artikeltext an (hier Textumfluss rechts, Breite und Abstände zu allen Seiten. Hinter einer 0 muss übrigens kein px stehen)
#sidebar {float:left; width:250px; padding:20px 1px 1px 1px;} definiert die Eigenschaften der Seitenleiste
Ihr seht, hier wiederholen sich Muster, die einem eine Idee geben, wie man mit den Breiten spielen kann. Und dies sind nur Auszüge der Vielzahl an Breitenparametern im Stylesheet!
Links und Verhalten ändern:
Unter folgendem Absatz findet Ihr Links unter Content > Post Content innerhalb des Stylesheet (wahrscheinlich jedenfalls auch bei Euren Themes).
/*- Links -*/
.postEntry a {color:#ffffff; text-decoration:none;} (So sieht der Link normalerweise aus mit der gewählten Schriftfarbe (hier weiß) und ohne Unterstrich)
.postEntry a:hover {color:#ad7f7f;} (Die Farbe / Das Verhalten, das er annehmen soll, wenn jemand darüber fährt)
Hier könnt Ihr auch durch folgende Zusätze das Verhalten beeinflussen:
text-decoration:underline; (unterstreicht den Link oder probiert mit „overline“, „line-through“, „blink“, „none“)
font-weight:bold; (dicke Schrift, oder probiert mit „bolder“, „lighter“, „normal“)
font-style:italic; (kursiv – oder probiert mit „normal“, „oblique“ und „italique“)
Fazit:
Sehr hilfreich war für mich SELFHTML , ohne das ich vieles nicht annähernd hinbekommen hätte. Ich hoffe, ich habe erst einmal einen Anfang gegeben für diejenigen, die auch ein wenig herumprobieren wollen, ohne große Fachkenntnisse zu haben. UND ich hoffe, bessere Kenntnisse zu bekommen. Wer Tips für gut aufgebaute Anleitungen hat – bitte verlinkt sie mir! Ich fühl mich ungemein dilettantisch… und würde gern mehr lernen.
Es gibt sicherlich auch HTML-Editoren, bei denen Ihr auf dem Trockenen den Code eingeben und üben könnt – ich habe allerdings keinen benutzt. Es scheint noch ein Plugin zu geben, mit dem man „herumprobieren“ kann, ohne dass es sofort Auswirkungen auf den Blog hat – das werde ich mir eventuell nochmal ansehen.
Ich bin noch weit davon entfernt, alles verändern und modifizieren zu können, das ich möchte. Aber die ersten Schritte sind einfacher gewesen als erwartet, auch wenn es sehr kompliziert und abschreckend aussieht. Ich kann anderen Newbies nur ermutigen, sich da gemütlich reinzulesen und einfach einmal zu probieren und schrittchenweise heranzutasten. Es hat nicht alles auf Anhieb funktioniert und mehrfach dachte ich „Scheiße!… Wo ist denn jetzt die Seitenleiste?!“ oder „Was hab ich eben nochmal verändert?! – Wo ist der Rückgängig-Button?!“ – aber mit einer Sicherung der Style.css ist alles gut. Viel Spaß am selbst Probieren!
Blogger vs. WordPress
– Teil 7 –
Checkliste für den Blogumzug
Jetzt ist es so weit.
Der Blog auf WordPress entspricht optisch und inhaltlich im Großen und Ganzen meinen Vorstellungen und die Entscheidung, dauerhaft zu wechseln, ist gefällt.
Gründe für die Entscheidung für WordPress:
– Ich kann dabei mehr lernen (HTML, CSS: Es macht mir Freude, mir stückweise mehr anzueignen)
– Ich kann mehr in das Design eingreifen (auch wenn es dem Alten erstmal sehr ähnlich sieht – auch DAS hat mehr Arbeit gekostet als es aussieht)
– Es gibt von vornherein mehr Themes
– Es ist „mein“ Blog und meine Adresse
– Es gibt Unmengen an hilfreichen (und nicht hilfreichen) Plugins
– Die Mediathek ist eine gute Übersicht über hochgeladene Inhalte
– Die Inhalte sind stets sicher (eigene Sicherungen und auf die des Hostinganbieters)
Checkliste für einen Blogumzug
Vor einem Umzug gibt es immer viel zu beachten – da ist ein Blogumzug wohl keine Ausnahme. Das neue „Zuhause“ steht und ist sozusagen eingerichtet: Posts sind ja schon lange exportiert und importiert, beide Blogs einen Weile parallel geführt… alles ist vorhanden und das neue „Zuhause“ ist bereitet, auch wenn die Formatierungsfehler beim Importieren nicht von mir für jeden Artikel verändert worden sind. Die älteren Artikel sehen einfach nicht perfekt aus – was soll’s. Alles ist jetzt „drüben“. Check.
Was muss man als Blogger beim Umziehen sonst noch beachten?
Weiterleitungen?
Da die Domäne vorher ja nicht meine eigene war, kann ich (glaube ich) keine Weiterleitungen einrichten oder ähnliches. Ich muss auch gestehen, ich bin überfragt, wie das überhaupt funktioniert, da ich mir ja gerade das dazugehörige Wissen von Null auf Wenig selber aneigne. Falls die Möglichkeit besteht und eine/ einer von Euch denkt „Gaaanz einfach“ bin ich über Hinweise froh.
Alle externen Blogverweise
Alle Blogverweise/Adressen aktualisieren (Twitter, Facebook, Foren), RSS des neuen Blogs starten und mich bei Bloglovin anmelden. Check.
Google und Suchmaschinen
Daten im Google Webmastertool aktualisieren, bzw. unter „Website hinzufügen“ neu anlegen und dort über eine der angebotenen Möglichkeiten bestätigen lassen (bei mir hat nur die alternative Methode „Meta-Tag zur Startseite hinzufügen“ funktioniert). Außerdem lohnt es sich eventuell den XML Sitemap Generator für WordPress herunter zu laden und zu installieren, um den Blog für Suchmaschinen zu optimieren. Check.
Der letzte Artikel im alten Blog
Einen letzten Artikel im alten Blog schreiben, der auf die neue Domäne und damit den neuen Blog verweist… tja… der letzte Artikel. Dies ist der letzte Artikel…Über das „Followme!“ gelangt Ihr zum neuen Blassen Schimmer:
Rückblickend
Blogger ist eine sehr schöne Plattform, um zu bloggen. Ich mag die Oberfläche, die Ladezeiten sind schnell (da kommt mir WordPress etwas langsamer vor), es ist alles relativ unkompliziert und tatsächlich kostenfrei, was ich (im Kontrast zu WordPress.com) als große Freiheit und phantastisches Angebot empfinde für jeden, der einfach Spaß am Bloggen hat. Viele großartige Blogs bleiben auch langfristig bei Blogger, ohne eine eigene Domäne zu verwenden. Es ist nicht unbedingt nötig und ich kann es nachvollziehen.
Ich habe mich nicht gegen Blogger entschieden, weil ich unzufrieden wäre und ich möchte die Plattform überhaupt nicht im Vergleich schlechter abschneiden lassen . Wäre mein kleiner Post-Unfall nicht gewesen, hätte ich über den Wechsel wahrscheinlich nicht einmal nachgedacht. Und wäre der Fehler meinerseits nicht schlimm genug gewesen, hat Blogger meine Backupdatei, die ich noch am gleichen Morgen gemacht hatte, einfach nicht in dem Blog, um den es ging, angenommen.
Jetzt freue ich mich aber über die neuen Möglichkeiten, die verbesserte Sicherheit der Posts vor meinen Ungeschicktheiten, das weitere Lernen und sehe mit ein wenig Angst schon dem Tag entgegen, an dem ich die 2GB Hosting Speicherplatz vollständig mit Bildern gefüllt habe. – Aber wie man von einem zum anderen Hostinganbieter umzieht… darüber berichte ich dann wohl erst in 1-2 Jahren :-).
Umzugsaktion „Face your Avatar“
Bis Sonntag läuft noch die Aktion „Face your Avatar“ für den neuen blassen Schimmer, bei der Ihr frei auswählbare Avatare für das Kommentarsystem entwerfen könnt. Am Sonntag werde ich dann alle eingeschickten Avatare freischalten und ab dann kann jeder Besucher beim Hinterlassen eines Kommentares ein Gesicht wählen, das er ansprechend findet, statt sich mit den grauen Defaultavataren oder Strichmonstern abzufinden.
Abschließend
Mir hat das Zusammenschreiben dieses kleinen Prozesses viel Spaß gemacht und auch geholfen, mich in WordPress einzuleben und von Blogger zu verabschieden. Ich danke Euch für Eure Geduld, mich dabei begleitet zu haben, für Feedback und Kommentare und Inspirationen von der Vielzahl Eurer schönen Blogs.
Ihr findet den blassen Schimmer ab jetzt unter folgender Adresse:















Lia
Liebste Shelynx,
da sitze ich dir gegenüber und jammere dich mit meiner WordPressunfähigkeit voll und du erzählst mir nicht, dass es hier eine Anleitung für solche Horste wie mich gibt? Das würde ich dir jetzt übel nehmen, würde ich dich nicht so mögen.
Danke für die tolle Zusammenfassung!
Liebste Grüße,
Lia <3
shelynx
Oh… 0.0 An das Tutorial hab ich gar nicht mehr gedacht… das hab ich vor einem halben Jahr geschrieben, als ich umgezogen bin… und da war ich selbst noch so ein Nerd… Eigentlich fühl ich mich jetzt oft noch so, obwohl ich zunehmend einigermaßen das bewerkstelligt bekomme, was ich wollte und auch einige gute Plugins gefunden habe, die mir entweder Optik, Funktion oder Bloggen einfacher machen. Vllt. sollte ich dazu auch bald mal wieder etwas schreiben…
Ist denn was bei den Tutorials dabei, das Dir hilft?
Ganz liebe Grüße!