Welcome to WordPress.org
– Teil 4 –
„Du gehörst ganz allein mir!“
Nach dem Klicken des Links in der Anmeldemail (s. Ende Teil 3) wurde ich direkt zum Dashboard geleitet und WordPress hat ganz brav und unkompliziert gemeldet, es wolle ein Update. Mir blieb nur zu bestätige. Es ging alles wie von selbst und meine ersten Berührungsängste wurden dabei absolut beruhigt.
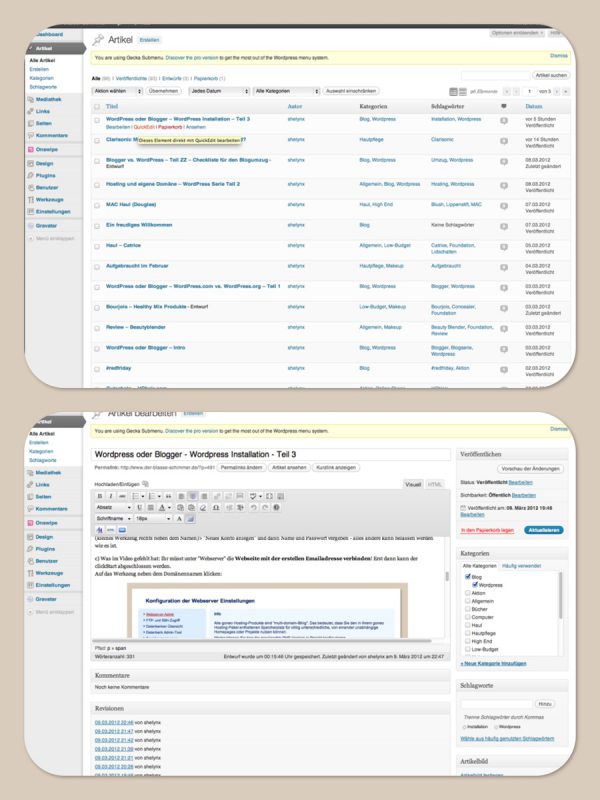
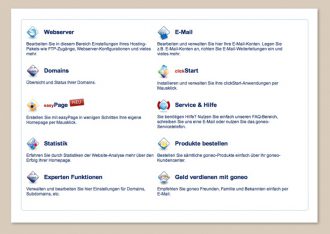
Dann begann ich, mich auf der Oberfläche umzusehen. Ein wenig anders als WordPress.com sieht es schon aus. Es gibt insgesamt etwas weniger Menüpunkte und wie man bei „Design“ (unten rechts) sehen kann, kann man direkt den Editor aufrufen und dort per HTML und CSS selbst Veränderungen an den Themes vornehmen. (Dazu später mehr)
|
|
|
links: Dashboard Menu // rechts: Design-Untermenu |
a) Einstellungen
Erstmal unter Allgemein Blogtitel und „Slogan“ eintragen sowie alle weiteren Einstellungen (Privatsphäre, Diskussion, etc) machen.
b) Themes und Optik
Jetzt ist Herumspielen angesagt!
Unter Design > Themes sind zwei kostenlose Themen bereits vorinstalliert (Twenty Eleven und Twenty Ten), die auch durchaus beide schön und schlicht sind. Aus meiner bisherigen Schnupperarbeit am kostenlosen WordPress.com hatte ich mich in ein anderes Theme verliebt, dass DORT kostenlos gewesen war – bei Wordpress.org allerdings nicht. Ich konnte es aber beim Hersteller für 1,99 $ erstehen, herunterladen und völlig problemlos installieren. Dabei gibt es zwei Wege:
1) über einen FTP-Client (ich nutze Filezilla) das Theme in „public_html/wordpress/wp-content/themes“ kopieren.
Unter Design>Themes müsste es dann sofort auftauchen, kann per Vorschau ausprobiert werden oder aktiviert.
2) Unter Design>Themes>Themes installieren>nach einem Stichwort suchen oder einfach ohne Eingabe auf Suchen drücken und… umsehen, Vorschau und aktivieren bei Gefallen!
Dann kam der erste Schreck! Hej!… Da kann man innerhalb des schönen Dashboards viel weniger an meinem ausgesuchten Theme verändern als in der kostenlosen WordPress.com Version!(Das mag bei anderen Themes anders sein) – Ich dachte, das kann ja wohl nicht wahr sein… habe tief durchgeatmet – und mir während der Blog noch so schön leer war und ich nichts kaputt machen konnte, im Design>Editor mal das Stylesheet angesehen und erstmal begonnen nach „background“ zu suchen und da die Farbe (Bsp: #daccbe) einzustellen… so habe ich mich dann durch alles hindurch getastet – immer eine Kleinigkeit verändert – in einem anderen Fenster den Blog aktualisiert und geguckt, was das ausgelöst hat und über viel Trial & Error mich die letzten zwei Tage zu der Optik getastet, die ich haben wollte. (Übrigens: wenn sich mal NICHTS verändert nach einer Änderung im Stylesheet: Cache leeren) – Es ist noch nicht alles gut – aber wer Lust hat, mal zu schauen:
c) Plugins
Die Installation von Plugins funktioniert ähnlich wie Themes:
1) per ftp-Client in den „public_html/wordpress/wp-content/plugins“ Ordner hochladen und dann unter Plugins (Dashboard) aktivieren – DANN erst sind sie unter „Widgets“ auch wirklich da und verwendbar. Ihre bedienbaren Oberflächen (nicht alle haben welche) finden sich teilweise im Dashboardmenü eingebettet oder in den jeweiligen Funktionen, die sie modifizieren oder ergänzen.
2) per >Plugins>Installieren>Plugin suchen – Installieren – aktivieren (evt. Widgets)
Ich fand die Suche als Neuling teilweise etwas mühevoll und habe keine Ahnung, ob ich vermeintlich „wichtiges“ außer Acht gelassen habe, aber mir war wichtig:
– ein Archiv
– ein Über mich
– „Aktuelles“
– eine Kategoriewolke & eine Schlüsselwortwolke
– Instagram (über Snapwidget gelöst)
– Etwas, über das ich mehr Formatierungsoptionen beim Schreiben von Posts habe (Ultimate TinyMCE)
Probleme:
Innen hui, außen pfui!
Der Import der Bloggerposts (über ein Plugin „Blogger Importer“) hat die Inhalte zwar übertragen, aber die Formatierungen sind optisch ist es haarsträubend und vor jedem Titel und ersten Wort ist ein „>“ eingefügt… – Zumindest die neueren oder beliebteren Posts habe ich überarbeitet.
Wichtiges „Ungewohntes“ zum Post verfassen:
– Bilder lassen sich sehr angenehm per Drag & Drop auf das Medienfenster ziehen, statt die Datei in den Verzeichnissen suchen zu müssen
– Wenn ich im Post-Editor Enter drücke, wird der Abstand zur nächsten Zeile zu groß. Das ist zwar schön für klar getrennte Absätze – aber das will man nicht immer. Wenn man möchte, dass der Zeilenabstand normal bleibt trotz Entertaste, dann haltet gleichzeitig SHIFT und ENTER gedrückt – so habt Ihr das ein wenig mehr in der Hand.
– In der Mediathek werden alle hochgeladenen Medieninhalte gespeichert und sind verwaltbar. Sehr praktisch!
– Kategorien UND Schlagworte? Der Unterschied besteht darin, dass Kategorien auf einer abstrakteren, höheren Ebene funktionieren, also eher eine Art Oberkategorie meinen, während man bei Schlagworten passende Details als Ergänzungen hinzufügen kann. Es gibt auch Plugins, um Tags in Schlagworte oder Schlagworte in Tags umzuwandeln, ohne das alles per Hand tun zu müssen. Ich habe alle Allgemeinen Begriffe in den Kategorien gelassen und noch in High-End und Low Budget unterschieden, führe aber die Marken beispielsweise als Schlagwörter auf, um die Übersichtlichkeit der Kategorien zu erhalten.
– Jeder Post kann ein Artikelbild haben, durch den das Headerbild dann auch ersetzt wird.
Fazit:
Es war etwas Umgewöhnung, mich an die komplex wirkende Oberfläche zu gewöhnen und mir die passenden Plugins zu besorgen, die mir helfen und mich nicht weiter verwirren sollten. Die Ladezeiten des Editors (Wechsel HTML und Rich Text beispielsweise) sind länger als bei Blogger. Zusammen mit Ultimate TinyMCE ist die Bearbeitung des Textes im Post sehr angenehm. Natürlich erhöht aber auch diese zusätzliche Arbeitsfläche wahrscheinlich die Ladezeit. Wert ist sie es mir allerdings.
In der Artikelübersicht kann man Filter aktivieren, um auch nur Entwürfe oder nur Veröffentlichtes anzeigen zu lassen, was den Überblick (gerade bei der Führung mehrerer Entwürfe) erleichtert.