Veränderungen mit HTML / CSS
– Teil 6 –
– “Wenn ich HIER was verändere …mmh… dann… oh SCHEIßE… ”
Trial & Error der Gestaltungsarbeit –
Dies erst einmal voran: ich habe keine Ahnung von Programmiersprachen, Programmieren oder HTML / CSS. Ich schreibe diesen Artikel eher gezielt, um Berührungsängste mit dem Stylesheet zu reduzieren und um zu zeigen, dass man auch ohne große Kenntnisse hier und da Dinge verändern kann. Ich beschäftige mich erst seit etwa zwei Wochen hin und wieder mit dem Thema und bin mir sicher, HTML/CSS Kenner würden vieles anders beschreiben oder über meine Erklärungen schmunzeln.
Aber auch, wenn ich an meine Grenzen stoße und das folgende erst einmal völlig rudimentäres Basiswissen ist jetzt erstmal auf zu den ersten Newbie-Wordpress-Stylesheet-Schritten für Ahnungslose wie mich und dem notwendigen Hinweis: hier geht es erst einmal um grobe, kleine Eingriffe (Farben, Schriften, Abstände) eines bestehenden Themes – dies ist ein Artikel von einer Ahnungslosen an Ahnungslose.
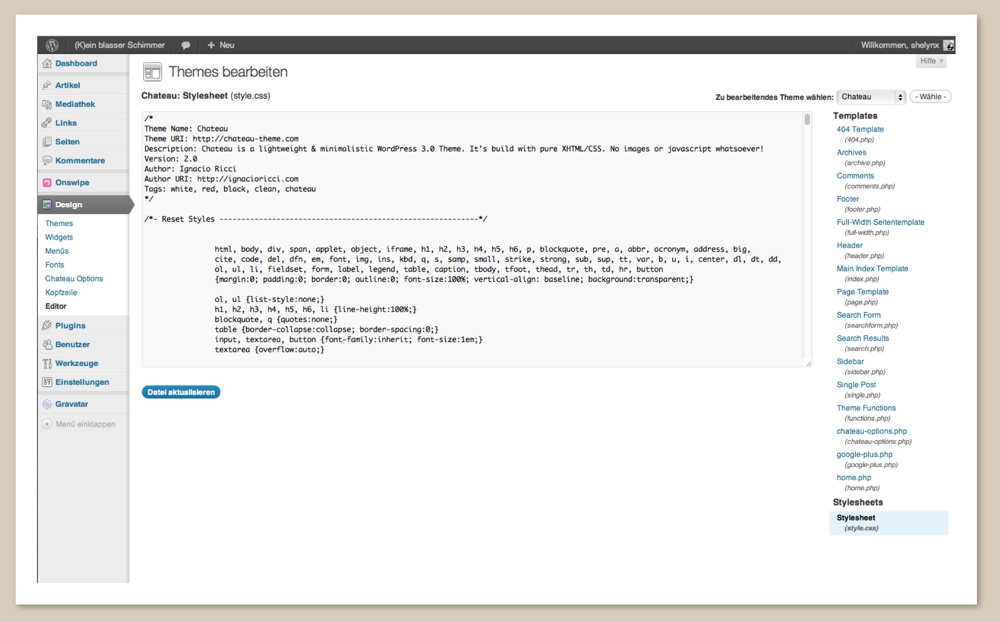
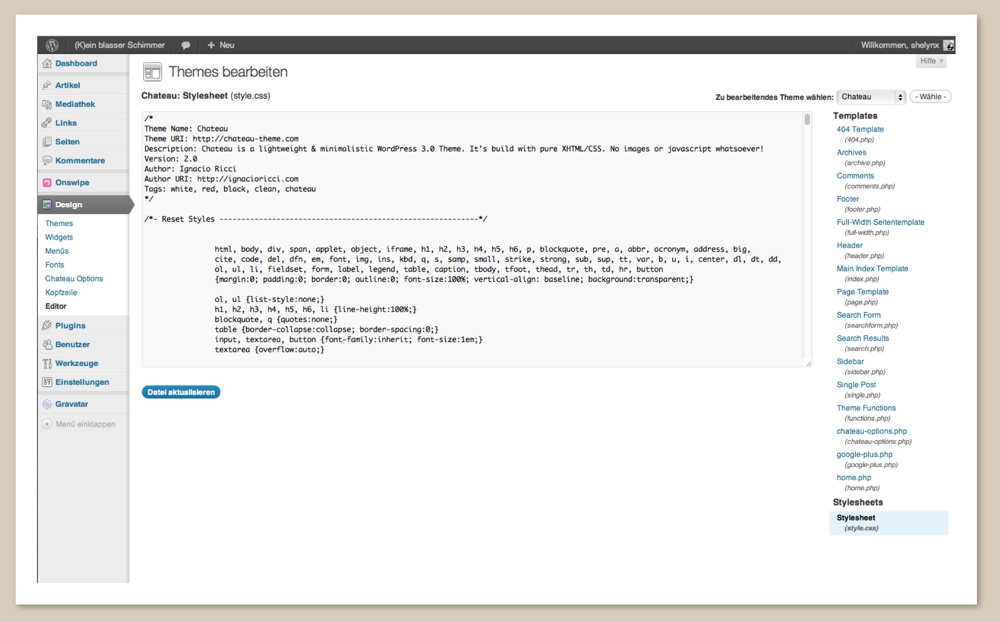
Der Editor
Im Dashboard unter Design findet sich der Editor. Zwar gibt es bei manchen Themes auch kleinere Einstellungsmöglichkeiten unter Design>“Theme“ Options oder Design>“Theme“ Kopfzeile, bei dem von mir ausgewählten waren sie jedoch sehr eingeschränkt. – Übrigens leider DEUTLICH eingeschränkter als in der kostenlosen Version bei wordpress.com, was mich dazu zwang, tief Luft zu holen und mir den Editor genauer anzusehen, als mir lieb gewesen ist.
Grundlage:
1) Such Dir ein Theme aus, das Dir als Basis gefällt
2) Sichere insbesondere das style.css Deines Themes (/htdocs/wp-content/themes/“Themename“/style.css (Ich sichere immer alle Ordner) über einen ftp-Client auf Deiner Festplatte (!!!)
3) Dashboard>Editor>Stylesheet
und los geht’s!
An diesem Punkt keine Panik. Das Stylesheet (style.css) wird der Arbeitsbereich sein, in dem Ihr Euch bewegt. Hier sind alle Rahmenbedingungen festgelegt, die das Kochrezept Eures Blogs betreffen.
Meistens – aber wahrscheinlich nicht immer – je nach Autor – wird das Stylesheet gut geordnet und mit Überschriften versehen sein. Schaut Euch durch und verschafft Euch einen Überblick und ein Verständnis von der Struktur.
- General Styles (body, links, etc.)
- Header (menu, Blog name & tagline, Header Image)
- Main Section (Content (u.a. Posts, Comments, Respond, Sidebar, Page Navigation))
- Footer
Erste tapsige Schritte:
Ich rate nach jeder Veränderung (Datei aktualisieren) sofort zu schauen, ob und was sich wie gewünscht (oder nicht) verändert hat, indem ein zweites Fenster geöffnet ist, bei dem Ihr einfach Euren Blog neu aufrufen könnt. Merkt Euch, was Ihr verändert habt, damit Ihr es im Notfall rückgängig machen könnt! – Manchmal scheint sich nichts zu verändern. Dann solltet Ihr den Cache des Browsers leeren. Manchmal gibt es aber auch „übergordnete“ Anweisungen in anderen Teilen des Themes, die eine höhere Priorität haben und daher Eure Veränderungen nicht übernommen werden. (Das sind wohl häufig die Themenoptionen, die Ihr per Hand unter Design>Themenoptionen verändern könnt!)
Hintergrundfarbe verändern:
Sucht am besten mit STRG-F / cmd -F auf der Seite nach „background“ – sobald ihr etwas seht, das so oder ähnlich aussieht, habt ihr es gefunden. Es gibt unterschiedliche „Backgrounds“ auf Eurer Seite. Manchmal sind bestimmte Felder mit einem Background unterlegt – aber in diesem Fall „body“ ist der gesamte Blog gemeint.

Hier könnt Ihr einfach bei background:#ffffff die Farbe einsetzen, die Ihr mögt. Jede Farbe hat einen eigenen Farbcode. Ich habe den Farbcode, den ich wollte einfach über mein Grafikprogramm (Pixelmator – geht aber mit jedem anderen auch) herausgefunden. Mit dem Pipettenwerkzeug Eurer Bildbearbeitung könnt Ihr ganz einfach jeden Farbton Eurer Wahl herausziehen, um genau den richtigen Ton zu treffen. Hier sind ein paar Beispiele zu Farbcodes.
Gut sich zu merken: alle FARBEN sind an diesem Zeichen # zu erkennen… der Code, der sich anschließt definiert die genaue Farbe. Das gilt auch für Linien und Schriftfarben.
Header verändern
Sucht mit STRG-F / CMD-F „Header“ – je nach Theme wird es unterschiedlich sein, was schon da ist… Menu, Submenu, Suchfeld, Headerbild…
Was ich oben zu Farben sagte, gilt hier auch. Wenn irgendwo ein # steht, ist es eine Farbe. Wenn „Font“ in irgendeiner Form davor steht, ist eine Schriftfarbe gemeint – also probiert ruhig auch damit im Header herum .
float: (left, right, none) gibt den Textumfluss an. Bei „left“ steht das Element links und wird rechts davon von nachfolgenden Elementen umflossen.
padding den Abstand zw. Inhalt und Rändern (Hier ist ganz toll anschaulich gezeigt, was es bedeutet, wenn da 1,2,3 oder 4 Parameter stehen)
margin-right ist auch ein Abstandswert gibt es links, rechts, oben unten
Border-bottom (top, right, left) ist immer eine Randlinie, bei solid #ffffff ist ein weißer, durchgängiger Rand gemeint, usw. dotted #daccbe wäre gepunktet. Wenn Euch eine stört, könnt ihr entweder die Anweisungen löschen, was ich etwas sicherer finde, ist jedoch, die Farbe einfach mit dem Code der eigenen Hintergrundfarbe ersetzen – dann sind sie „unsichtbar“ – aber im Stylesheet ist noch alles nachvollziehbar)
Hover meint immer das Verhalten, wenn der Cursor darüber fährt (#menu li li a:hover {color:#ffffff; text-decoration:underline;} – würde heißen, Die Schrift wird weiß und unterstrichen werden (s. Links und Verhalten unten).
Breiten verändern
Sucht mit STRG-F / CMD-F nach „width“ und schaut euch mal an, was überhaupt alles „Breiten“ hat.
Hier habe ich viel herum probiert, weil alles sofort Auswirkungen auf anders hat… also Geduld hier haben. Die Breite von „Content“ meint die Breit des Blogteils (also ohne Sidebar). .page .postEntry {width:800px;} meint die Breite des Hauptteils von zusätzlichen Seiten.
/*- The post’s text -*/
.postEntry {float:right; width:650px; padding:15px 20px 60px 0;} gibt die Merkmale für den reinen Artikeltext an (hier Textumfluss rechts, Breite und Abstände zu allen Seiten. Hinter einer 0 muss übrigens kein px stehen)
#sidebar {float:left; width:250px; padding:20px 1px 1px 1px;} definiert die Eigenschaften der Seitenleiste
Ihr seht, hier wiederholen sich Muster, die einem eine Idee geben, wie man mit den Breiten spielen kann. Und dies sind nur Auszüge der Vielzahl an Breitenparametern im Stylesheet!
Links und Verhalten ändern:
Unter folgendem Absatz findet Ihr Links unter Content > Post Content innerhalb des Stylesheet (wahrscheinlich jedenfalls auch bei Euren Themes).
/*- Links -*/
.postEntry a {color:#ffffff; text-decoration:none;} (So sieht der Link normalerweise aus mit der gewählten Schriftfarbe (hier weiß) und ohne Unterstrich)
.postEntry a:hover {color:#ad7f7f;} (Die Farbe / Das Verhalten, dass er annehmen soll, wenn jemand darüber fährt)
Hier könnt Ihr auch durch folgende Zusätze das Verhalten beeinflussen:
text-decoration:underline; (unterstreicht den Link oder probiert mit „overline“, „line-through“, „blink“, „none“)
font-weight:bold; (dicke Schrift, oder probiert mit „bolder“, „lighter“, „normal“)
font-style:italic; (kursiv – oder probiert mit „normal“, „oblique“ und „italique“)
Fazit:
Sehr hilfreich war für mich SELFHTML , ohne das ich vieles nicht annähernd hinbekommen hätte. Ich hoffe, ich habe erst einmal einen Anfang gegeben für diejenigen, die auch ein wenig herumprobieren wollen, ohne große Fachkenntnisse zu haben. UND ich hoffe, bessere Kenntnisse zu bekommen. Wer Tips für gut aufgebaute Anleitungen hat – bitte verlinkt sie mir! Ich fühl mich ungemein dilettantisch… und würde gern mehr lernen.
Es gibt sicherlich auch HTML-Editoren, bei denen Ihr auf dem Trockenen den Code eingeben und üben könnt – ich habe allerdings keinen benutzt. Es scheint noch ein Plugin zu geben, mit dem man „herumprobieren“ kann, ohne dass es sofort Auswirkungen auf den Blog hat – das werde ich mir eventuell nochmal ansehen.
Ich bin noch weit davon entfernt, alles verändern und modifizieren zu können, das ich möchte. Aber die ersten Schritte sind einfacher gewesen als erwartet, auch wenn es sehr kompliziert und abschreckend aussieht. Ich kann anderen Newbies nur ermutigen, sich da gemütlich reinzulesen und einfach einmal zu probieren und schrittchenweise heranzutasten. Es hat nicht alles auf Anhieb funktioniert und mehrfach dachte ich „Scheiße!… Wo ist denn jetzt die Seitenleiste?!“ oder „Was hab ich eben nochmal verändert?! – Wo ist der Rückgängig-Button?!“ – aber mit einer Sicherung der Style.css ist alles gut. Viel Spaß am selbst Probieren!